
Kitty Kit Website
Meet Kitty Kit, the cat food delivery service that provides cat food subscription boxes and ready-to-order cat food packages that are curated based on the needs of each individual cat. By creating a profile for their feline, users can view a wide range of foods that are guaranteed to satisfy the nutritional needs of their cat.
My role:
The problem:
Timeline:
The goal:


User Research
Summary:
I decided to ask 5 friends and family who owned cats what they thought of the idea of a cat food delivery service that provides subscription boxes and tailored food orders and they seemed interested. They liked the idea of a website that provides food recommendations based on the breed, age, and health of a cat in order to ensure its nutritional needs are met.
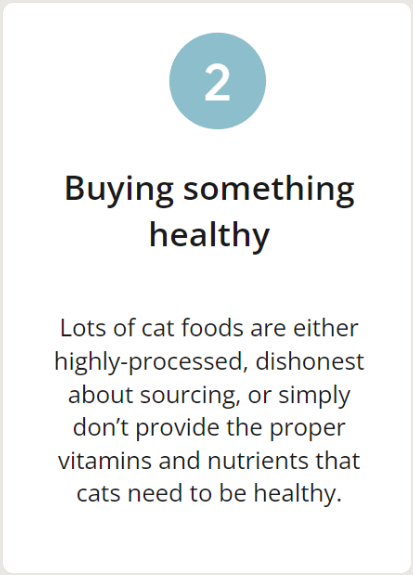
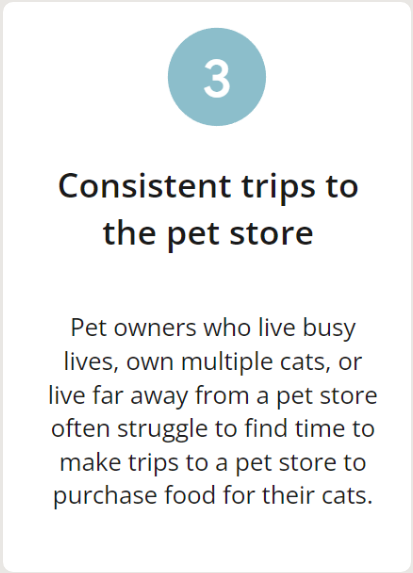
I inquired about what aspects if any they disliked about shopping for cat food and compiled them into four main pain points. With the support and opinions of my participants, I began brainstorming design ideas for features, layout, and general flow that I would expect from a cat food delivery service.
Pain points:




Design Phase
Summary:
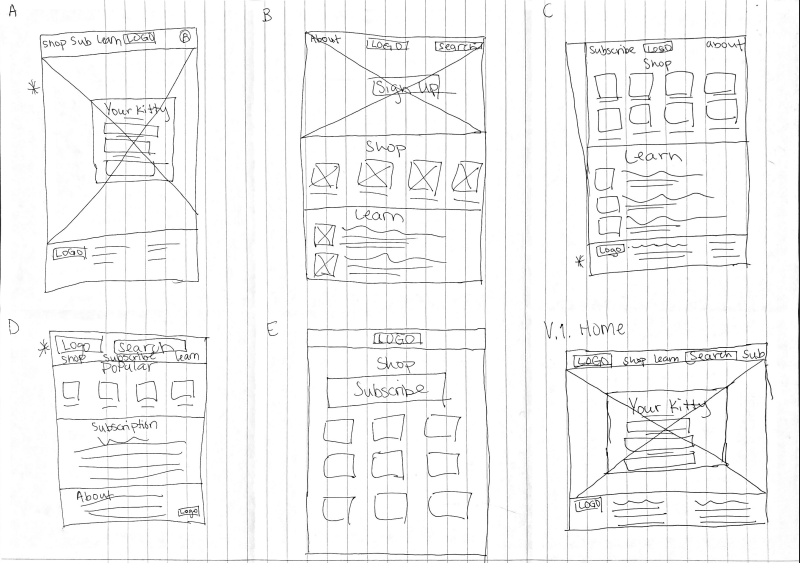
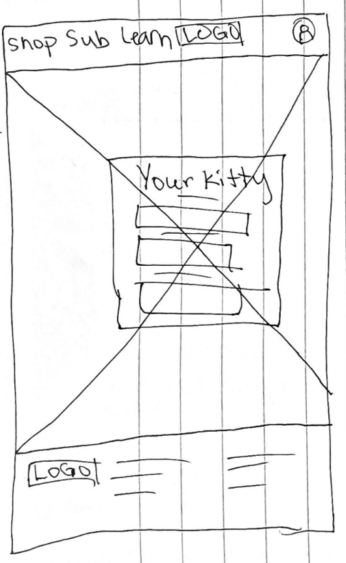
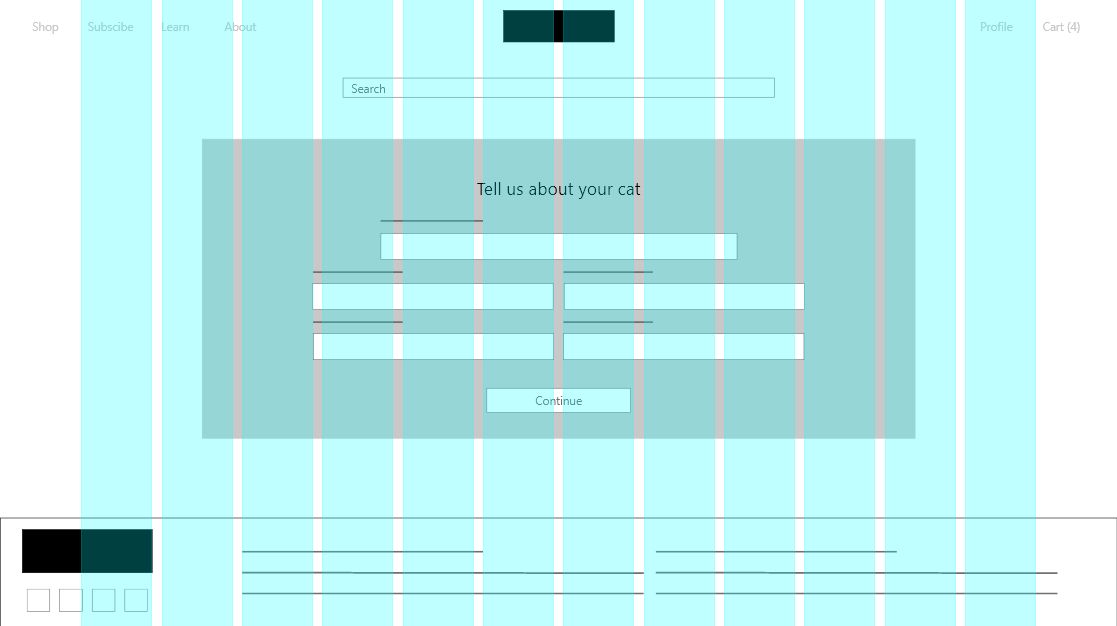
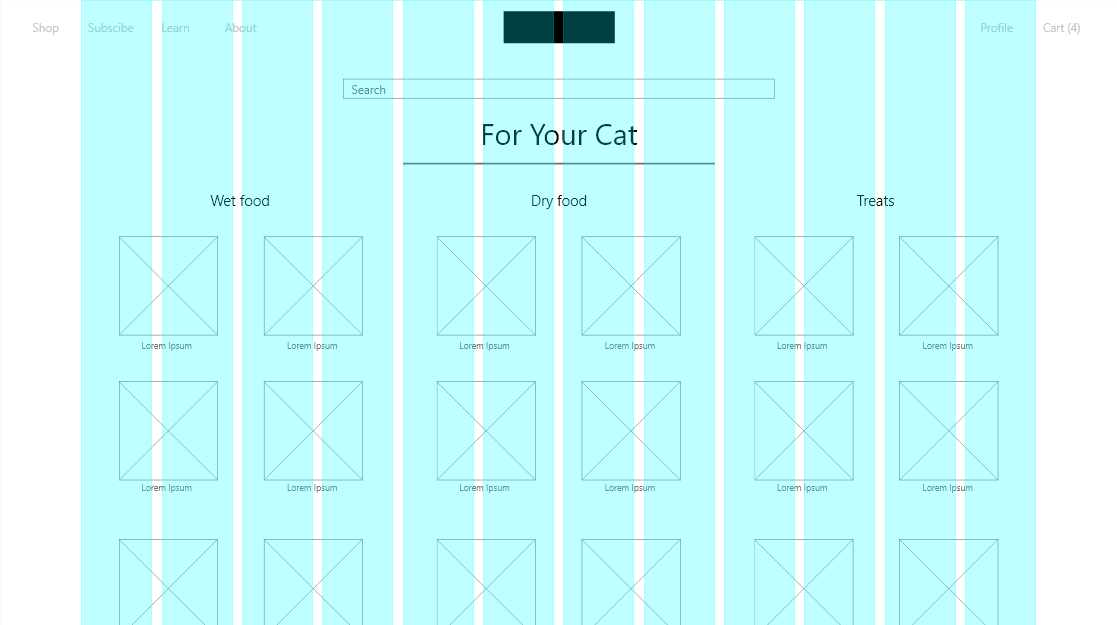
I began by brainstorming some possible designs for the Kitty Kit landing page. After deciding on a landing page, I hopped into Adobe XD and converted my paper wireframes into digital ones. I then combined them into a functional low-fidelity prototype and did a round of user testing in order to identify any immediate issues with my page layouts and functionality.
Finally, after Identifying and ironing out any issues with my low-fidelity design, I went on to create high-fidelity mockups and a final prototype. With a functioning high-fidelity prototype, I was ready to begin the final stages of testing my design to ensure it was both practical and pleasing to use.
Paper Wireframes:


Digital Wireframes:


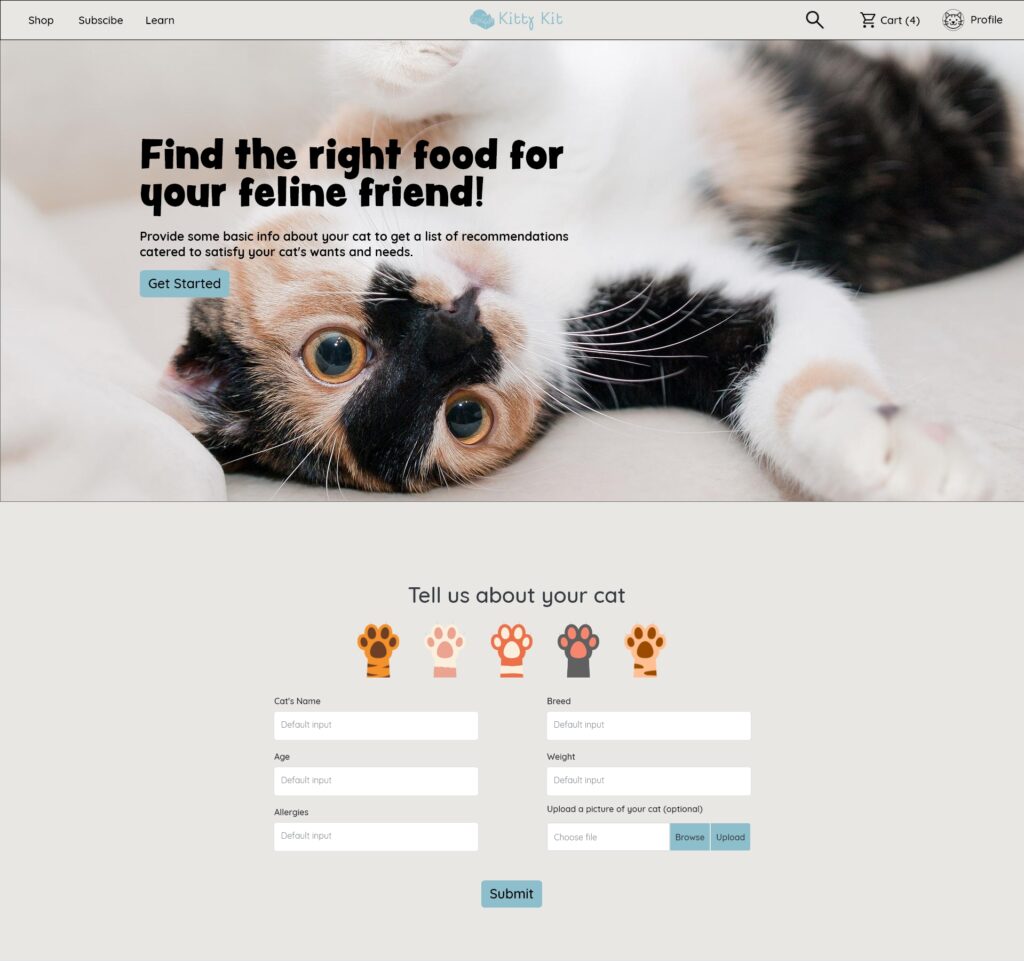
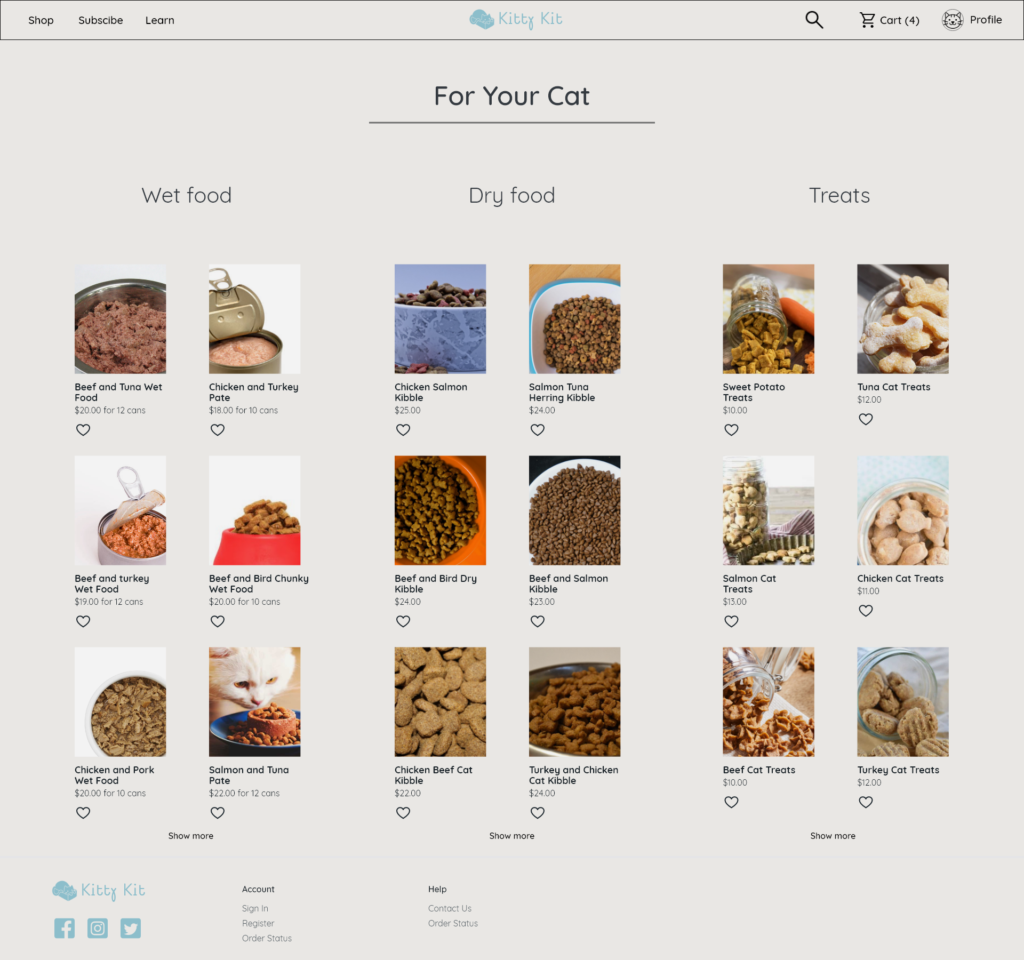
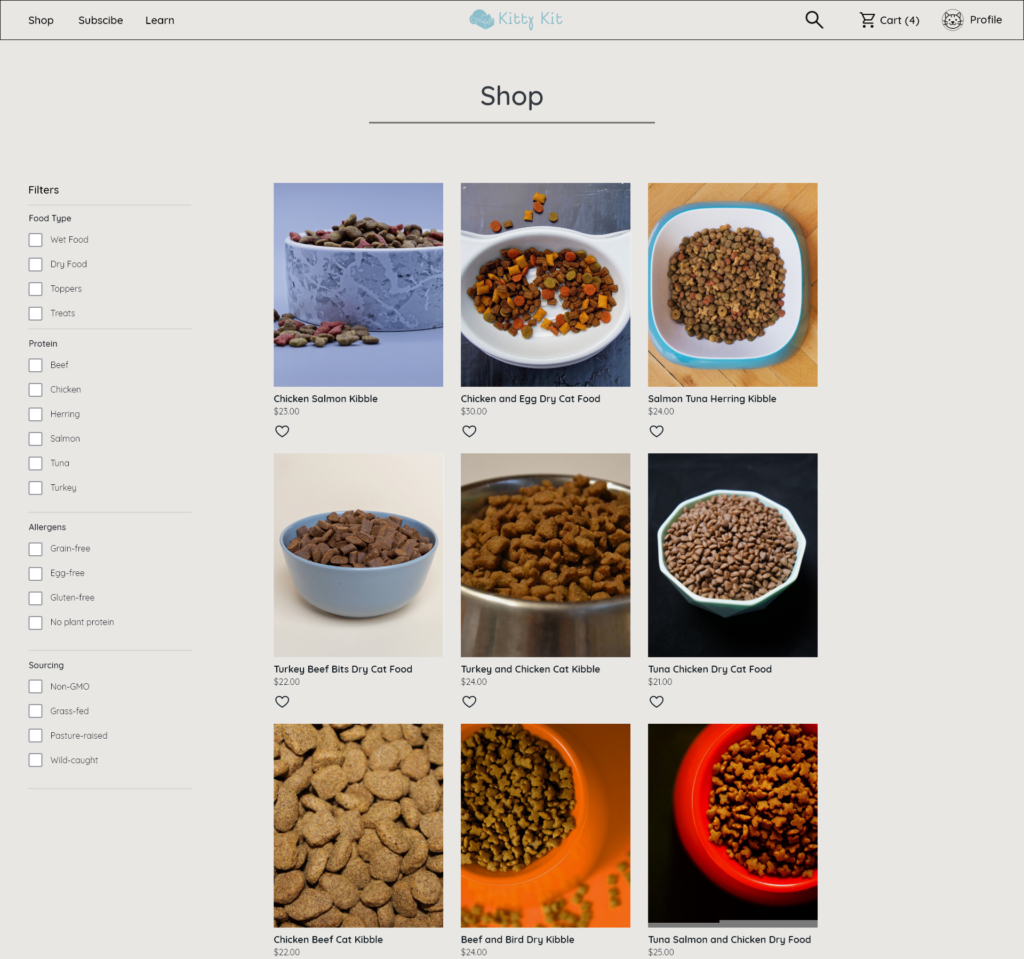
High-fidelity designs:
Changes based on feedback from user testing included moving the search from the top of each page to the navigation bar, adding pagination to the shop page, and allowing users to select which cat they want to sign up for a subscription box. I also did a total redesign of the product page, the checkout process, and the Learning Center, a page intended to provide educational articles about cat care and wellness.
I experimented with several color schemes for the branding of Kitty Kit and settled on a neutral grey background with a light blue accent color for buttons and other features throughout the website. I chose this color scheme because it provides a sense of playful, lightheartedness while also maintaining professional cleanliness.
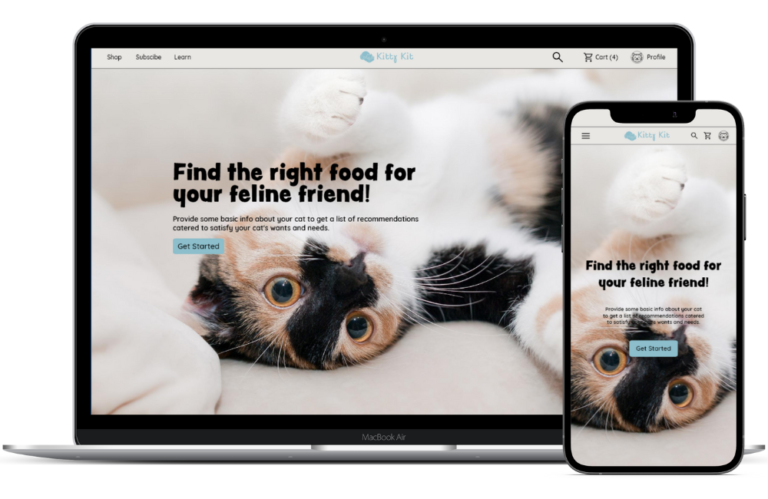
Mockups:
Prototype:

Conclusion
Takeaways:
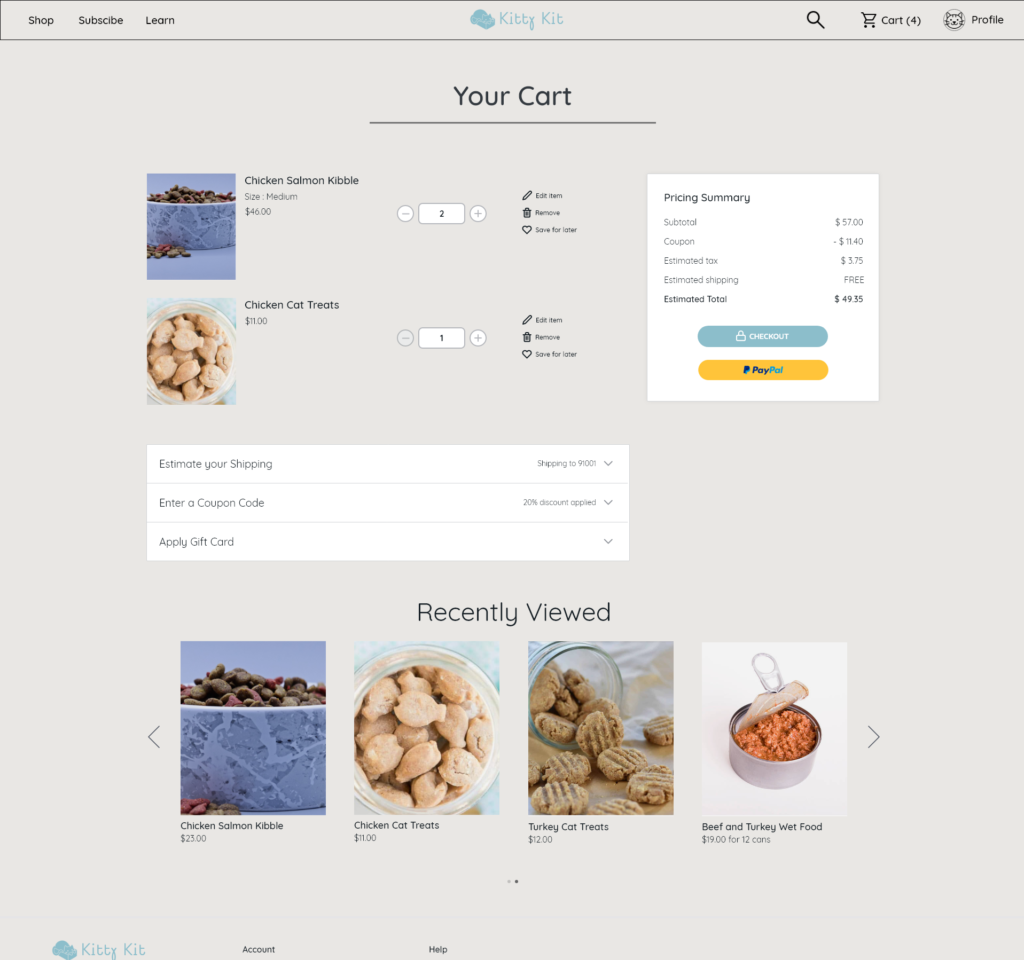
Throughout the process of designing the Kitty Kit website, I learned a lot about designing for e-commerce. Between the For Your Cat page, the Shop, the cart, and the checkout process I gained insight into the workings of online shopping. Additionally, I furthered my experience with conducting user research by doing two rounds of user testing in order to ensure my product was as polished as possible given my time frame.
With that said, I also learned a lot about the state of the cat food delivery market. While there are some successful competitors in this space, none of them provide anything similar to the Kitty Kit For Your Cat page. This leads me to believe Kitty Kit likely provides a service useful enough to be a successful business that does more for users than its competition.
Next steps:
The first step following the completion of the Kitty Kit interactive mockup is to create responsive sizing options for all remaining pages. In order to function on different devices, I took the time to design responsive web pages for the landing page, For Your Cat page, Shop, Subscribe page, and Learning Center. While that covers a majority of the website, it would be good to design responsive versions of the checkout process, cart, and profile page to ensure the user experience stays consistent from start to finish on all devices.
Additionally, I would love to begin designing a mobile application to accompany the Kitty Kit website to provide mobile customers with a native experience designed specifically for handheld usage. Regardless, with the remaining pages having responsive designs the Kitty Kit website is ready to be handed off to developers to become an official website that will serve and satisfy customers across America.